
¿Sabías que con Fusion puedes hacer prácticamente cualquier tipo de animación que se te ocurra? Por ejemplo, puedes crear una animación para animar a que tus sucriptores te sigan en redes sociales. ¡Vamos a hacer una como esta!

Lo primero es conseguir los logos. En Flaticon tienes montones de logos para redes sociales, aunque te recomiendo que el primero que descargues sirva como referencia para el resto de logos, para mantener una coherencia estética. Además, procura que sean siempre del mismo tamaño y color. En mi caso, he elegido 512px y el color blanco.
Creando el árbol de nodos en Fusion
Lo segundo, creamos un proyecto nuevo y, dentro de éste, una composición nueva de Fusion. Como siempre, botón derecho en el panel multimedia, nueva composición Fusion. Aquí le daremos una duración de 7 segundos para curarnos en salud (obviamente en tu caso puede ser diferente). El número de fotogramas tiene que ser el mismo que el de nuestro proyecto. Como los mis vídeos son siempre a 25fps, pues lo pongo en 25 y a volar.
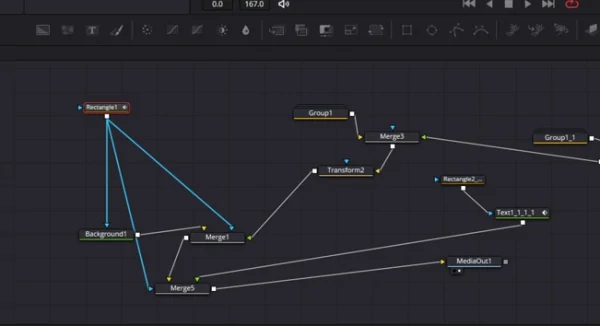
Arrastramos la composición a la línea de tiempo y, con el cabezal de reproducción encima, nos vamos al módulo de Fusion. Aquí tendremos un árbol de nodos vacío, un folio en blanco para empezar a pintar. Lo primero es crear un rectángulo con la herramienta homónima. La arrastramos y le ajustamos el tamaño para que quede más o menos en el tercio inferior. Ahora usaremos este rectángulo como máscara para un fondo. Echamos un nodo de background y unimos la salida del rectángulo al fondo.
Perfecto. Voy a darle un color diferente yéndome al inspector con el nodo de background seleccionado y haciendo clic en el color. Como quiero un azul Creatubers, voy a copiar el código HTML del color de la web, por ejemplo en el call to action, con botón derecho, inspeccionar elemento y copiando este código de color. Lo pego en la cajita de texto de color del fondo en Fusion y magia, tendré exactamente el color corporativo de Creatubers.
Seguidamente, vamos a hora a animar los elementos. Integramos el logo de Instagram arrastrándolo al árbol de nodos y lo unimos a la salida del nodo background. Se creará un nodo de mezcla que nos servirá de referencia para no “salirnos” de este “afluente” de nuestro río de nodos, ya que vamos a integrar más logos ahora.
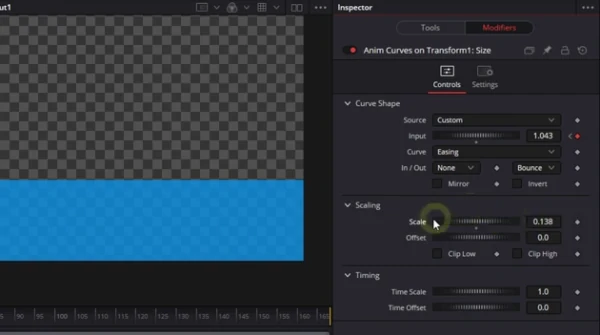
Para animarlo, vamos a darle un efecto de rebote. Añadimos un nodo Transform, nos vamos al parámetro Size de este nodo, botón derecho, Modify with, Anim Curves. Nos vamos a los Modifiers, en Source seleccionamos “Custom”, en Curve seleccionamos Easing y en Out seleccionamos Bounce para activar el rebote. Ahora tocaremos el valor de Input para que el efecto se pueda ver. Ve al primer fotograma, coloca el valor de Input a cero si no estaba y crea un fotograma clave. Unos fotogramas más tarde, deberás aumentar el valor de Input para que el efecto funcione: lo verás en directo mientras aumentas progresivamente este valor. Cuando “termine” el efecto, ese será el punto final, con lo cual debes colocar otro fotograma clave.

Puede que el tamaño sea extremadamente pequeño o grande, pero no te preocupes. Abajo tienes el valor Scale, que puedes subir o bajar a discreción para que el tamaño final sea exactamente el que quieres. También, si te fijas, el efecto de aparición tiene una pequeña rotación. Para ello, solo tienes que animar la rotación con fotogramas clave y ajustar el spline (curva paramétrica) para que sea más rápida al inicio. Y ya para rematar, en Tools, Settings tienes un maravilloso Motion Blur que puedes activar para que el movimiento sea mucho más orgánico y realista.
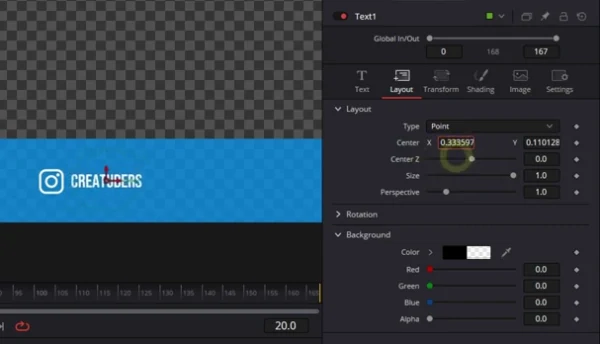
Ahora vamos a colocar el texto animado. Simplemente, crea un nodo de texto, escribe el texto que quieras y usa un nodo de rectángulo para que le sirva de máscara de efecto uniendo su salida al triángulo azul del nodo de texto. Ahora, mueve estos elementos para que queden justo en el lower third. Por último, anima el texto con fotogramas clave y aplica el motion blur.
¿Tenemos que repetir todos estos pasos para otras redes sociales? ¡Por supuesto que no! Sólo tienes que agrupar estos nodos, duplicarlos con Control+C y Control+V y automáticamente se generará otro grupo unido al anterior por un nodo de mezcla. Cambia en este nodo de mezcla el center x o y para mover los elementos y sustituye el nodo de imagen por el que quieras (para asegurarte de que funciona, importa el nodo al árbol de nodos y mueve la salida a la entrada del nodo Transform. Se sustituirá la flecha desde el nodo anterior al nuevo.

Por último, puedes añadir el texto de “Sígueme” o “Redes sociales” o lo que quieras tal y como hicimos antes: nodo de texto y nodo de rectángulo para actúe de máscara. Lo unes al resto de elementos mediante un nodo de mezcla y ya lo tienes.
Animando el lower third
Si quieres aplicar un efecto de desplazamiento del lower third tal y como aparece en la animación que ves arriba, puedes animar el desplazamiento (o el tamaño) del rectángulo dentro de su propio nodo. Ahora viene algo mágico: los nodos de formas, como seguramente ya sabes, pueden servir de máscara de efecto para todos los nodos que queramos. Eso quiere decir, en este caso, que puedes sacar una flecha y unirla a la entrada de máscara de efecto de los nodos de mezcla que tenemos.
Si las animaciones se quedan muy al principio para aplicar la animación de aparición del lower third, puedes retrasar su comienzo como si fueran capas en After Effects. Solo tienes que abrir el panel de fotogramas clave y hacer clic en los grupos y retrasar el inicio de los grupos de nodos (con sus fotogramas clave).

Exportando la animación
Después de crear la animación, tienes dos opciones:
- Guardarla dentro del programa. Con solo arrastrar la composición de Fusion desde la línea de tiempo a las power bins (bandejas compartidas) tendrás disponible la animación en cualquier proyecto futuro que hagas.
- Exportarla con transparencia. En el módulo de Deliver (Entrega), selecciona el formato Quicktime, con el códec GoPro Cineform RGB 16-bit con la salida de alfa activada. Y ya está. Tendrás un .mov con transparencia que podrás reutilizar en cualquier programa de edición de vídeo compatible con este formato (casi todos los profesionales) ¡o incluso para integrar en tus transmisiones en directo en OBS!
Adquiere las herramientas de trabajo de Creatubers
Equípate para tu proyecto creativo y me ayudarás con una pequeña comisión de afiliado. No pagarás de más, sino que los proveedores dejarán de recibir una pequeña parte para dársela a Creatubers.


1 comentarios en "Cómo hacer una animación para redes sociales con Fusion"