
¿Quieres tener una animación de suscribirse a tu canal de YouTube y estás cansado de las plantillas que usa todo el mundo? ¿Por qué no haces una de cero y te diferencias de todos? Te explico cómo hacerlo con una aplicación que además puedes encontrar de manera totalmente gratuita. Hablamos, por supuesto, de DaVinci Resolve.
Dentro de su módulo Fusion, para efectos visuales y animaciones, puedes crear cualquier cosa que se te ocurra. Eres libre de elegir los elementos que quieras, pero yo te voy a poner un ejemplo con una animación sencilla con un botón, un cursor y una campana para activar notificaciones. Estos son todos los elementos con los que vamos a trabajar, para que los descargues completamente gratis:
Bien, ya tenemos los elementos que iremos usando en este tutorial. La idea aquí es crear una animación en la que abundarán los fotogramas clave y las curvas spline para acelerar y frenar el movimiento de manera más progresiva y orgánica. Recuerda que, si te resulta abrumador, puedes empezar por el curso completo de DaVinci Resolve de Creatubers, que te dará una base sólida para luego hacer tareas mucho más avanzadas.
Ahora sí: ¡manos a la obra!
Adaptando la campana
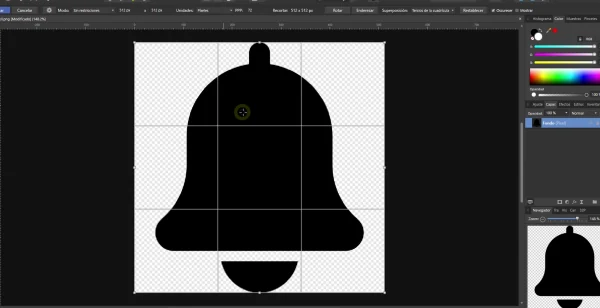
Primero, vamos a empezar modificando la campana. Si te fijas, tenemos el badajo que sobresale por abajo. Vamos a recortar la campana de forma que no aparezca este elemento, porque lo vamos a animar de manera independiente. Recortamos la imagen y luego le superponemos el color blanco para que case mejor con el resto de la animación (por supuesto, esto va por gustos).

Luego, exportamos el lienzo en PNG para activar la transparencia, borramos la capa de la campana y dibujamos un círculo en el centro de la imagen, que servirá luego de badajo. Exportamos el mismo lienzo solo con este círculo y ya lo tenemos: una campana dividida en dos partes que luego uniremos en DaVinci Resolve.
Creando el botón
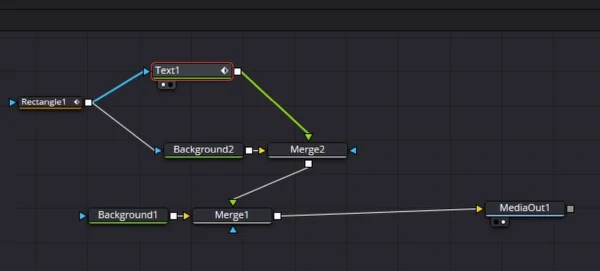
Abrimos DaVinci Resolve y creamos una nueva composición de Fusion, que dure unos 5 segundos. Creamos un nodo de background transparente, al que uniremos mediante nodo de mezcla otro nodo background recortado por un nodo de rectángulo. A este segundo background le ponemos un color rojo y ya tendremos el botón.
Luego, unimos mediante otro nodo de mezcla al segundo nodo de background el nodo de texto de “suscribirse”. Esto lo haremos así para que unir con una segunda flecha la máscara de recorte del rectángulo a este nodo de texto. Así actuará como recorte para ambos elementos. ¡Ventajas de usar los nodos!

Podemos animar mediante keyframes y curvas spline este rectángulo, por ejemplo variando el ancho de forma que tenga un valor 0 en el segundo 0 y un valor 0 + x en el segundo 1, por ejemplo.
Insertando la campana y cursor
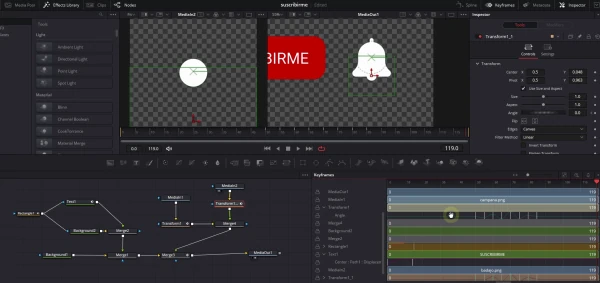
Después, insertaremos la campana vacía (sin el círculo del badajo) mediante otro nodo de mezcla. Para animarlo todo, lo primero que tenemos que hacer es animar la campana, sin el círculo del badajo, aplicándole un nodo de transformación y animando su rotación procurando que el “ancla” de esta rotación esté lo más arriba posible y que este movimiento sea como de repicar la campana. Aplica también splines para que el movimiento sea menos robótico, más orgánico. Luego, aquí viene otra magia de los nodos. Copia el nodo y pégalo al badajo, retrasando un fotograma. La animación se aplicará con un efecto realista de movimiento, como que tiene una física de inercia aplicada.

Finalmente, insertamos y animamos el cursor y le aplicamos un nodo de transformación del botón de suscribirse, aplicando una reducción y aumento de tamaño en un lapso de tiempo de menos de un segundo para simular el efecto de pulsar el botón. Cuando tengamos la animación completa y a tu gusto, puedes darle un efecto de zoom out para que el tamaño vaya disminuyendo.
Aplicando sonidos y exportando la animación de suscribirse
Una animación nunca tendrá vida sin sonido. Ya en los primeros años del cine se acompañaban las caídas y golpes de los personajes con golpes de pianola. El silencio no vende, y esto es aplicable también a una animación de motion graphics. Por eso, vamos a aplicar sonidos a nuestra animación de suscribirse. Como en DaVinci Resolve podemos navegar entre los diferentes módulos libremente, sin exportar ni importar los elementos que creemos, podemos usar el módulo de Edición para aplicar los sonidos que queramos. Arriba tienes algunas sugerencias de sonidos que yo he usado en mi animación. ¡Puedes usarlos si quieres!
Impórtalos a la línea de tiempo y aplícalos en cada “evento” de la animación. En mi caso, estos eventos son la aparición de la animación, el evento clic y el evento repicar la campana.
Cuando estemos contentos con el resultado (recuerda que esto es solo una “sugerencia de presentación” y que tú puedes hacer la animación como quieras y a tu criterio), lo más práctico es exportar la animación con el sonido para luego reutilizarla en cualquier otro proyecto. Pero como es un motion graphics con transparencia, no vale cualquier modo de exportarlo.
Para dejar el vídeo final perfecto con su transparencia, nos iremos al módulo de Entrega y seleccionaremos el preajuste Personalizado con el formato de vídeo en Quicktime, el códec GoPro CineForm, el tipo RGB 16-bit y marcando la casilla de Exportar transparencia (alpha). Con esto, el vídeo quedará exportado sin fondo. Es posible que al abrirlo con tu reproductor de confianza el vídeo no se reproduzca correctamente, pero no te preocupes. CineForm es un códec profesional, de los llamados “intermedios”, no destinados al público final.
¡Y ya está! Tendrás un vídeo con una animación de suscribirse que, automáticamente, al importarlo en la línea de tiempo de tu próximo proyecto, aparecerá con su sonido y la transparencia aplicada.
Adquiere las herramientas de trabajo de Creatubers
Equípate para tu proyecto creativo y me ayudarás con una pequeña comisión de afiliado. No pagarás de más, sino que los proveedores dejarán de recibir una pequeña parte para dársela a Creatubers.


0 comentarios en "Cómo hacer un botón de suscribirse con DaVinci Resolve"