
DaVinci Resolve, tanto en su versión Studio como gratuita, dispone de una herramienta poderosísima llamada Texto+. Voy a explicarte cómo animar texto carácter a carácter creando un texto al estilo Mrwhosetheboss, como en este vídeo. Como siempre digo, vamos a apoyarnos en los grandes para copiar, para inspirarnos, para aprender, para llevarlo luego a nuestro terreno.
Paso 1. Crear el texto y darle estilo
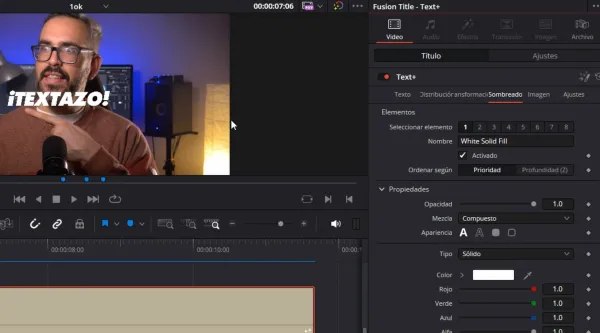
Vamos a irnos a la sección de títulos que tenemos en el panel de efectos de DaVinci Resolve. Si nos vamos a Texto+ podemos arrastrar un texto a la línea de tiempo. Con este texto ya importado, lo que vamos a hacer es seleccionarlo, si no estaba ya seleccionado, y vamos a escribir aquí primeramente el texto que queramos.

Y aquí vamos a seleccionar el lugar de Open Sans, Limerick Heavy, por ejemplo. Esto ya es sugerencia de presentación, pero podemos ir a transformación y darle un toque de cursiva. Le vamos a dar este toque de cursiva bajándolo un poquito en el eje X de la curvatura.
Seguidamente, para imitar lo máximo posible al texto de Misterwhostheboss, tenemos que realizar una serie de operaciones en el sombreado de la imagen. Primeramente, si nos vamos a Sombreado, aquí tenemos diferentes elementos que podemos aplicar al aspecto del texto. Cuando digo aspecto, me refiero al color de relleno, al sombreado y al contorno. Esto se hace con los numeritos que tenemos en el Inspector de Texto+. Tenemos aquí uno, que es un relleno sólido blanco, luego tenemos aquí dos, que es un contorno rojo. Si nos vamos a tres, tenemos sombra negra, si nos vamos a cuatro, tenemos un borde de color azul. Si nos vamos a cinco, tenemos un elemento personalizado y lo mismo con el resto de números.
Primeramente, vamos a cambiar el relleno que tenemos de sólido blanco. En tipo de relleno, en sólido, vamos a seleccionar degradado. Ahora, aquí en sombreado, primeramente vamos a seleccionar el piquito que tenemos a la izquierda, que nos permite cambiar el color de la parte baja del degradado. Hacemos clic en el color negro y aquí, en este caso, vamos a dejarlo en un gris un poquito más claro y le vamos a dar a OK.
Seguidamente vamos a darle un contorno a este texto. Vamos a hacerlo con el número dos y lo que vamos a hacer es activar este red outline. Este es un nombre que tiene simplemente de referencia, pero si lo activamos, aparecerá aquí un contorno que podremos cambiar nosotros a discreción. Se nos abren un montón de controles que podemos cambiar en este contorno en tipo sólido. Vamos a seleccionar también degradado. Y seleccionamos un color diferente. Vamos a darle, por ejemplo, un color que vaya de un azulito a un azul un poquito más oscuro.
Asimismo, vamos a aumentar el espesor de este contorno. Vamos a dejarlo en torno al 0.07 aproximadamente, y aquí tendríamos ya nuestro texto con el contorno y con el degradado. Si nos fijamos en el texto original de Mrwhosetheboss, vemos que tiene otro levísimo contorno que sale del otro contorno. Esto lo podemos poner activando otro contorno. En el número tres tenemos una sombra negra, así que no es tan similar a lo que tendríamos con el contorno. Pero si nos vamos al número cuatro, tenemos aquí un blue border que, si activamos, nos muestra aquí un fondo en el texto, si lo quisiéramos, al estilo subtítulos. Pero yo no quiero esto. Yo quiero que tenga una apariencia de contorno del texto. Si activamos esta opción, se cambiará esto al modo contorno y si aumentamos el espesor, nos va a aparecer aquí este contorno sobre el otro contorno. Vamos a dejarlo un poquito más finito y lo que vamos a hacer ahora es cambiar este color porque me parece demasiado estridente.
Y por último, el texto de Mrwhosetheboss tiene un sombreado. Aquí podríamos activar el sombreado que tenemos aquí de Black Shadow, pero el resultado no me acaba de convencer. Si lo activamos, vemos como que aparece el texto con la sombra superpuesta, pero si nos vamos a posición y aumentamos el desfase, podemos hacer que la sombra caiga por detrás del texto. Pero esto no me ha dado buenos resultados cuando tenemos más textos. Parece como que la sombra tiene más presencia en algunas partes y en otras no. Así que yo personalmente prefiero desactivar esta sombra e irme a filtros y escribir aquí sombra. Si pinchamos aquí en este efecto y lo arrastramos aquí al texto, se aplica directamente un efecto sombra tras todo lo que hemos hecho en el texto.
Paso 2. Animar el texto
Vamos a entrar en el módulo de Fusion, porque aquí es donde vamos a operar. Primeramente, lo que vamos a hacer es cambiar el ángulo de rotación, teniendo en cuenta el tiempo que vamos a emplear en la animación de nuestro texto. Yo personalmente voy a trabajar en valores entre el fotograma 0 y el fotograma 65.
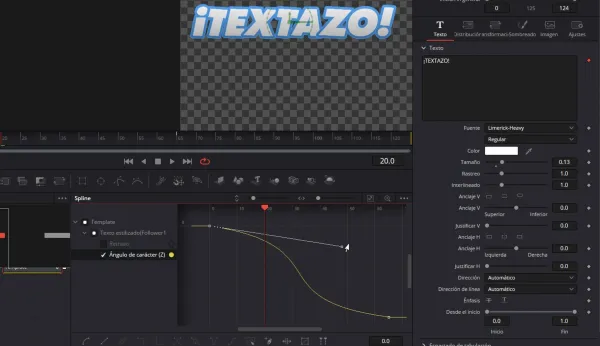
Primeramente, lo que tenemos que hacer es irnos a la caja de texto, en la pestaña de texto, con el nodo seleccionado, y darle a botón derecho en la caja de texto. Aquí vamos a seleccionar seguidor. Y cuando activemos esta opción, se nos va a activar un modificador. Si hacemos clic aquí en modificadores, nos aparece un modificador llamado follower. Aquí es donde vamos a hacer la magia. Desde aquí podemos animar todos los parámetros de rotación, de transformación, de espaciado, etcétera, etcétera, del texto por carácter, por palabra o por línea. En este caso, vamos a trabajar a nivel de carácter. Vamos a hacer que se anime la rotación de este texto. En el fotograma 65, ya que estamos aquí, vamos a colocar un fotograma clave. En el eje Z de la rotación, aquí, con el valor de menos 5. Aquí lo que estamos haciendo es animar un poco la rotación de este texto. Y ahora me vamos a ir al primer fotograma, al fotograma número 0, y vamos a colocar otro fotograma clave. Y en este fotograma clave, quiero que este parámetro esté en 0. Escribimos 0 y le damos a Entrar.
Ahora, en tiempo, en intervalo, vamos a seleccionar todos los caracteres. Y luego, en orden, vamos a seleccionar el lugar de automático, aleatorio, pero uno por uno. Esto es para que el movimiento sea aleatorio y no sea secuencial de un carácter tras otro. Para que ese retardo sea aleatorio durante un tiempo determinado. ¿Qué tiempo determinado va a ser? Pues el que le pongamos en el parámetro de retraso. El mejor resultado que he obtenido ha sido colocando un fotograma clave en el fotograma 0, y poniéndolo en menos 8 aproximadamente y luego en el último fotograma colocando aquí 8. Se aplica automáticamente un fotograma clave, y ahora, si le damos a reproducir… Vemos que no tenemos apenas movimiento en el texto.
Ahora, nos vamos a la curva paramétrica y activamos el ángulo de carácter Z, es decir, la animación del ángulo de carácter Z, con los fotogramas clave que habíamos aplicado. Si pulsamos la combinación control o comando F, veremos aquí la rampa, con la animación que habíamos aplicado. Si seleccionamos ahora este fotograma clave, este punto donde habíamos aplicado el fotograma clave, se nos activa aquí un tirador. Y este tirador, podemos hacer que tenga una forma determinada. Vamos a seleccionar el primer y último fotograma clave y vamos a darle una curva en forma de S.

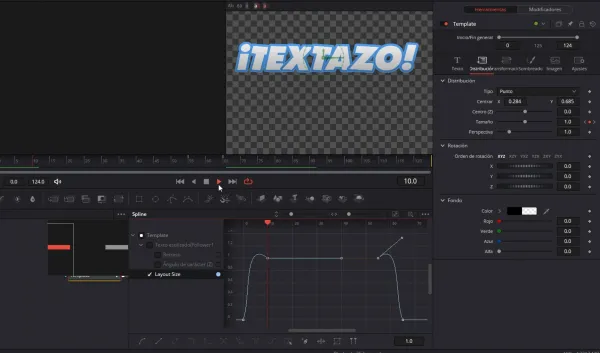
Por último, lo que vamos a hacer es aplicar la animación de aparición y desaparición. En este caso, yo lo que voy a hacer es irme a Herramientas, y en Distribución, voy a trabajar sobre el tamaño. Voy a ir de 10 fotogramas en 10 fotogramas. Nos vamos al fotograma número 10 de la composición y vamos a colocar aquí un fotograma clave. Luego vamos al primer fotograma clave. Bajamos aquí el tamaño a 0. Y lo mismo vamos a hacer con el último fotograma. Nos vamos a ir, en lugar del fotograma 65, al fotograma 55, porque vamos de 10 en 10. Aquí vamos a colocar un fotograma clave. Vamos al fotograma 65 y aquí lo vamos a dejar de nuevo en 0.

Pero el movimiento es un poco robótico, así que vamos a darle un poquito de movimiento mediante las curvas paramétricas. Como tenemos aquí ya la curva paramétrica abierta, vamos a deseleccionar las demás curvas para quedarme solo con Layout Size. La marcamos si no estaba marcada y pulsamos Control o Comando F para que se vea bien la curva que hemos aplicado. Y fíjate que las rampas son demasiado planas. Bueno, pues simplemente seleccionando el segundo y el tercer fotograma clave y tirando de este tirador podemos aplicar aquí una curva. Y lo mismo con el otro fotograma clave. Vamos a procurar que la forma sea más o menos la misma. Ahora tendremos una animación un poquito más juguetona.
Y ahora, para rematar la faena, nos podemos ir a Ajustes y aplicar un desenfoque dinámico. Aquí, dependiendo de la calidad que estemos aplicando al desenfoque, el tiempo de procesamiento del efecto va a ser mayor o menor.
Y para darle un toque distintivo, vamos a aplicarle un Camera Shake al efecto. Esto lo podemos hacer directamente desde el panel de efectos de DaVinci Resolve, en la página de edición. Hacemos scroll hasta abajo del todo. Y aquí tenemos este efecto de Movimiento de cámara. Si lo colocamos en este nodo de Text+, aquí tenemos un efecto de movimiento de cámara. Lo que pasa es que, por defecto, es bastante acusado. Así que vamos a bajar la velocidad y la escala. Ahora tenemos algo más sutil y una animación con más “vida”.
Paso 3. Reutilizar el texto animado
Lo primero es que, al ser un nodo Text+, podemos editar un montón de parámetros del texto, como el color, el tamaño o el texto en sí mismo. Lo segundo, es que si queremos “reciclar” este texto en otro proyecto, basta con arrastrarlo a nuestra bandeja compartida. Con esto guardaremos el texto para la posteridad con todos los efectos aplicados.
Adquiere las herramientas de trabajo de Creatubers
Equípate para tu proyecto creativo y me ayudarás con una pequeña comisión de afiliado. No pagarás de más, sino que los proveedores dejarán de recibir una pequeña parte para dársela a Creatubers.


0 comentarios en "Cómo animar texto letra a letra en DaVinci Resolve"